Du willst Deinen Besuchern die Möglichkeit geben, direkt zu einem bestimmten Abschnitt Deiner Webseite zu springen, ohne sich durch den ganzen Inhalt scrollen zu müssen? Genau dafür sind Anker-Elemente ideal! Sie helfen Dir dabei, Nutzer gezielt zu relevanten Inhalten zu führen. Und das Beste daran: Es ist wirklich einfach, einen WordPress Anker zu setzen – egal ob Du Elementor nutzt oder direkt mit CSS arbeitest.
In diesem Artikel zeige ich Dir, wie Du Ankerlinks schnell und unkompliziert mit CSS-IDs in Elementor umsetzt. Diese Methode eignet sich perfekt, um z.B. CTA-Buttons direkt zu einem Formular oder einer wichtigen Information auf Deiner Seite springen zu lassen. Ganz ohne zusätzliche Plugins und ohne großes technisches Know-how. Also los geht’s!
Was sind Anker-Elemente?
Ein Ankerlink (auch bekannt als Sprungmarke) ist eine Verlinkung innerhalb Deiner Webseite, die zu einem bestimmten Abschnitt führt. Das ist super praktisch für längere Seiten, wie zum Beispiel Sales Pages oder FAQs, bei denen der User nicht scrollen, sondern direkt zur gewünschten Info springen möchte.
CSS-IDs: Die einfachste Methode, einen Anker in Elementor zu setzen
Mit CSS-IDs kannst Du Anker in Elementor ohne zusätzlichen Schnickschnack setzen. Hier ist die Schritt-für-Schritt-Anleitung:
1. CSS-ID im Abschnitt (Container) hinzufügen
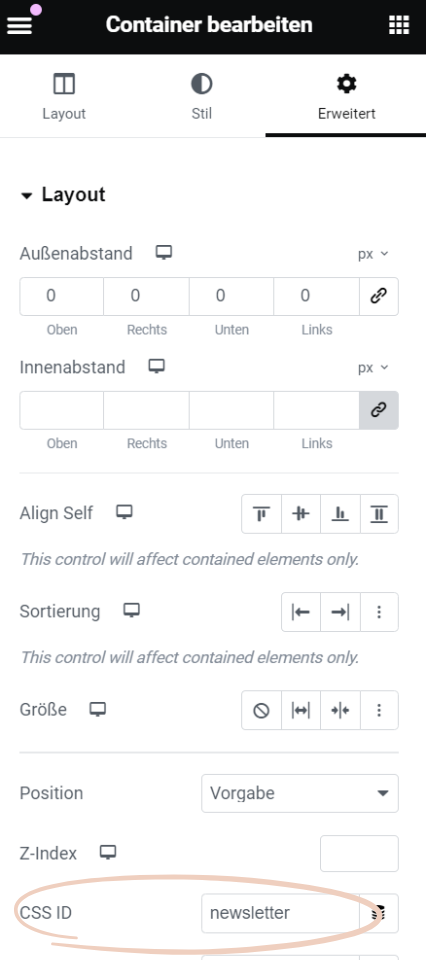
Wähle in Elementor den Abschnitt oder Container aus, zu dem der Anker führen soll (z.B. das Anmeldeformular). Gehe zu den Erweiterten Einstellungen des Containers und finde das Feld „CSS-ID“. Hier trägst Du eine eindeutige ID ein, z.B. „newsletter“.

2. CTA-Button mit Anker verlinken
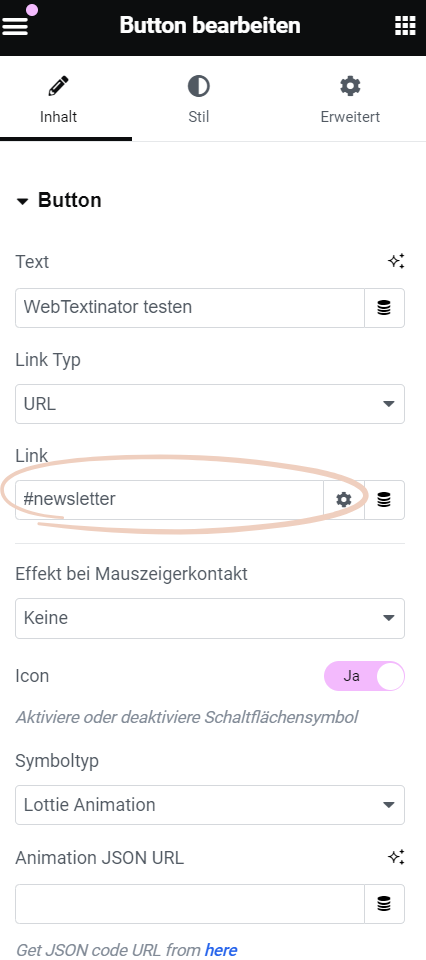
Jetzt verlinkst Du den Button, der zu dem Abschnitt springen soll. Markiere den Button und füge unter „Link“ den CSS-Anker ein. Achte darauf, dass Du „#newsletter“ (inklusive Hashtag) eingibst. Das „#“ zeigt an, dass es sich um einen internen Anker handelt.

3. Speichern und testen
Speichere Deine Änderungen und teste, ob der Button den User direkt zum richtigen Abschnitt führt. Das war’s auch schon – easy, oder?
Häufige Fehler beim Setzen von Ankern und wie Du sie behebst
Obwohl das Setzen eines WordPress Ankers ziemlich einfach ist, gibt es ein paar Fehlerquellen, die Dir begegnen können. Keine Sorge, ich helfe Dir, die häufigsten Probleme zu vermeiden:
1. Der Anker führt nicht zum gewünschten Abschnitt
Du klickst auf den Button, aber er springt nicht zur richtigen Stelle?
Lösung: Überprüfe, ob Du die CSS-ID im Container und den Anker im Button exakt gleich geschrieben hast. Groß- und Kleinschreibung sowie Sonderzeichen müssen genau übereinstimmen.
2. Der Header verdeckt den Anker
Manchmal landet der Anker zwar an der richtigen Stelle, aber der Abschnitt wird von einem festen Header verdeckt.
Lösung: Du kannst einen zusätzlichen Innenabstand (Padding) im Container einfügen, damit der Anker weiter unten landet und nicht verdeckt wird.
3. Der Anker funktioniert nicht auf mobilen Geräten
Alles läuft auf dem Desktop, aber auf dem Handy gibt es Probleme?
Lösung: Stell sicher, dass der Innenabstand für mobile Geräte ebenfalls korrekt angepasst ist. In Elementor kannst Du das unter den responsiven Einstellungen überprüfen.
4. Mehrere Anker führen zu Verwirrung
Hast Du mehrere Anker auf der Seite und kommst durcheinander?
Lösung: Vergib klare und eindeutige Namen für die CSS-IDs, die den jeweiligen Abschnitt beschreiben, z.B. „preise“, „kontakt“ oder „newsletter“. So behältst Du den Überblick.
Wie Du siehst, ist es kinderleicht, einen Anker in WordPress zu setzen – besonders mit Elementor und der CSS-ID Methode. Egal, ob Du Deinen Besuchern das Scrollen erleichtern oder sie mit einem CTA-Button gezielt durch Deine Seite führen möchtest, diese Technik macht es möglich. Keine Plugins, keine Komplikationen – nur eine kleine Änderung und schon springt Dein User genau dahin, wo er hin soll.
Hast Du Fragen oder bist Du auf Probleme gestoßen? Ich freue mich immer über Feedback oder Deine Erfahrungen.
Mit meiner Kreativität und Leidenschaft im Webdesign mit WordPress übernehme ich die gesamte Erstellung und Optimierung deiner Website, damit du dich voll und ganz auf dein Online-Business konzentrieren kannst. Profitiere von einer professionellen, suchmaschinenoptimierten Website, die genau zu deiner Marke passt und deine WunschkundInnen erreicht.
Lass mich dir helfen, deine Vision in die digitale Welt zu bringen – buche jetzt dein kostenloses Erstgespräch!